Production制作物

タイピングゲーム
React / TypeScript / firebase / Sass
英文タイピングと難読漢字のタイピングゲームです。 データベースとデプロイ先をfirebaseにしてます。 firebaseを使用したくてデプロイ先もfirebaseにしました。 firebaseの接続やデータフェッチには苦戦しましたが、ロジカルなコードを書いているときが一番楽しいですね。

猫画像切替アプリ
React / TypeScript / Next.js / semantic-ui
The Cat APIを使用して猫の画像をランダムで表示させるアプリです。 Next.jsのバージョン14で構築してます。バージョン14でのデータフェッチは楽ですね。

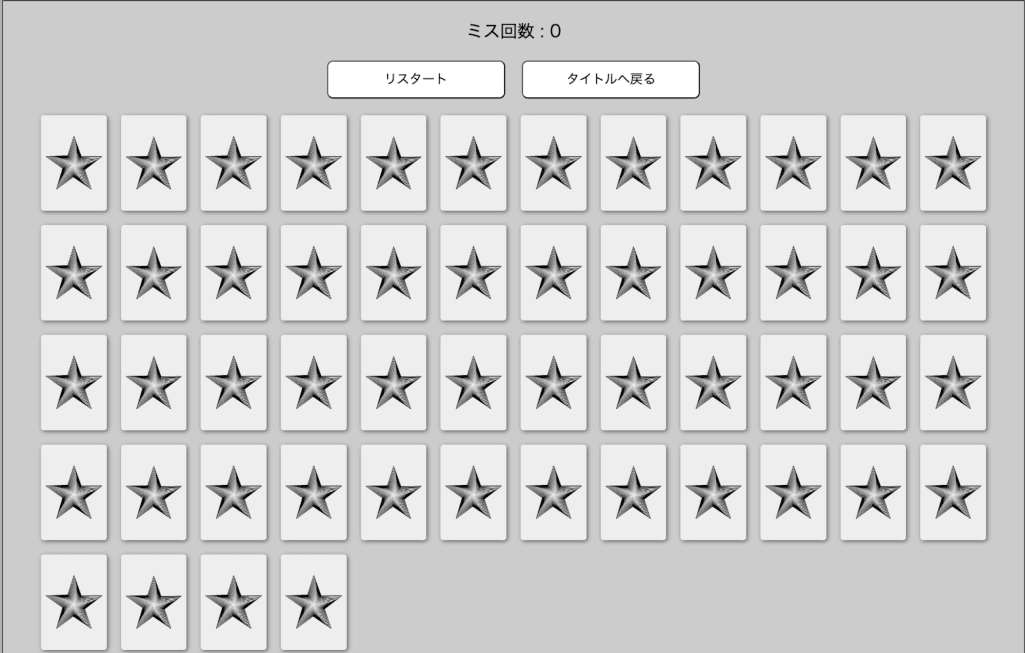
神経衰弱ゲーム
React / TypeScript / vite
神経衰弱のゲームで26枚と52枚のどちらかを選択ができます。 1日2時間×7日の計14時間ほどで作成したものです。 ふと気まぐれに作ろう思い立ちデザイン等も何も考えず、ロジックから作り始めたので、デザインやUIについては行き当たりばったりです。

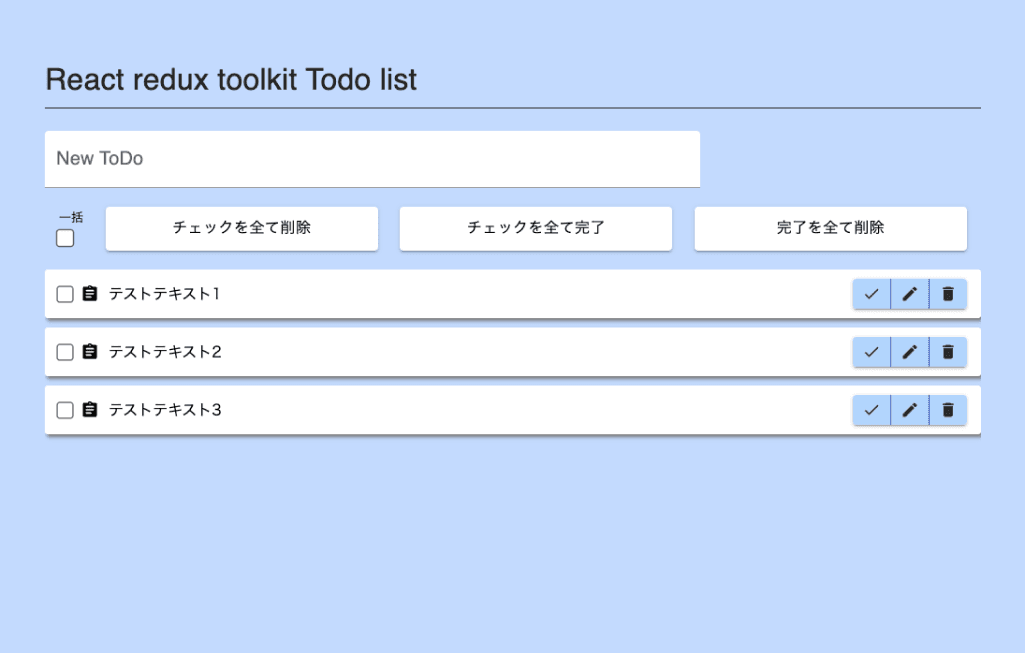
todoリスト
React / Redux / Sass / vite
Reactで作成したおなじみTodoリストです。 React学習中に作成した、TodoリストをReduxのToolkitを使うために再作成、編集や一括操作機能などを追加。 useContextなどで事足りる気がします。Reduxは大型のプロジェクトでは必要になるのか?。

電卓アプリ
React / Redux / Sass
Reactで作成したiPhone風の電卓です。計算する以外は何もできません。 ReduxでToolkitなしを使用して作成してます。Reduxは仕組みを理解することが大切ですね。

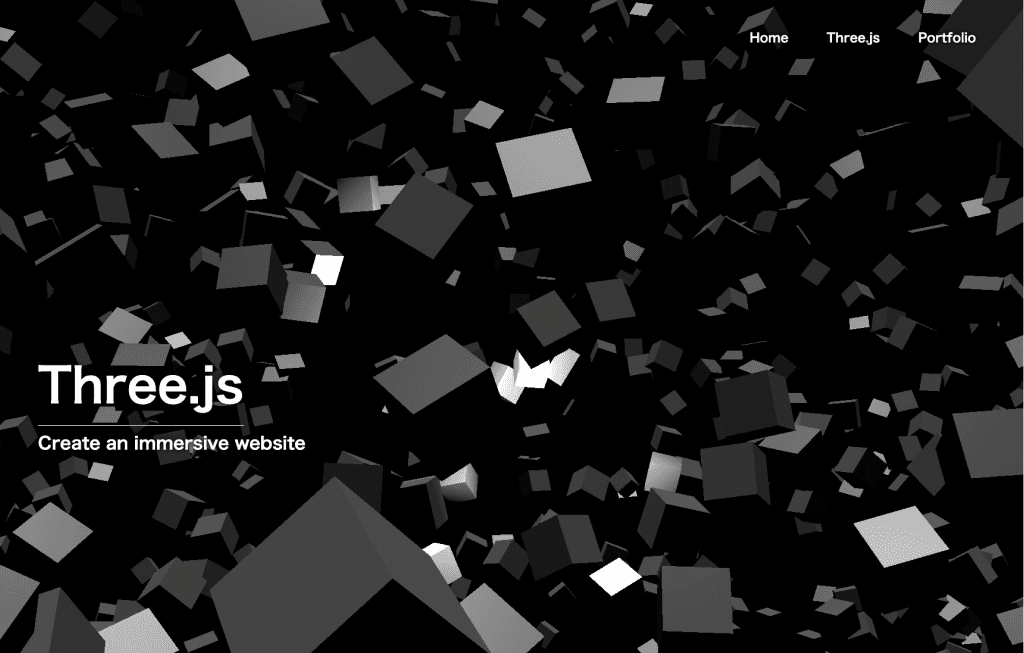
3D web site
HTML / CSS / JavaScript / Three.js
Three.JSを使ってみようと思い、ドキュメントやYoutubeをあさり作成した、3D表現のWEBサイトです。 3Dを動かすにはsign、cosine、πなど数学が多少必要ですが、慣れれば感覚の領域ぽいのかな...

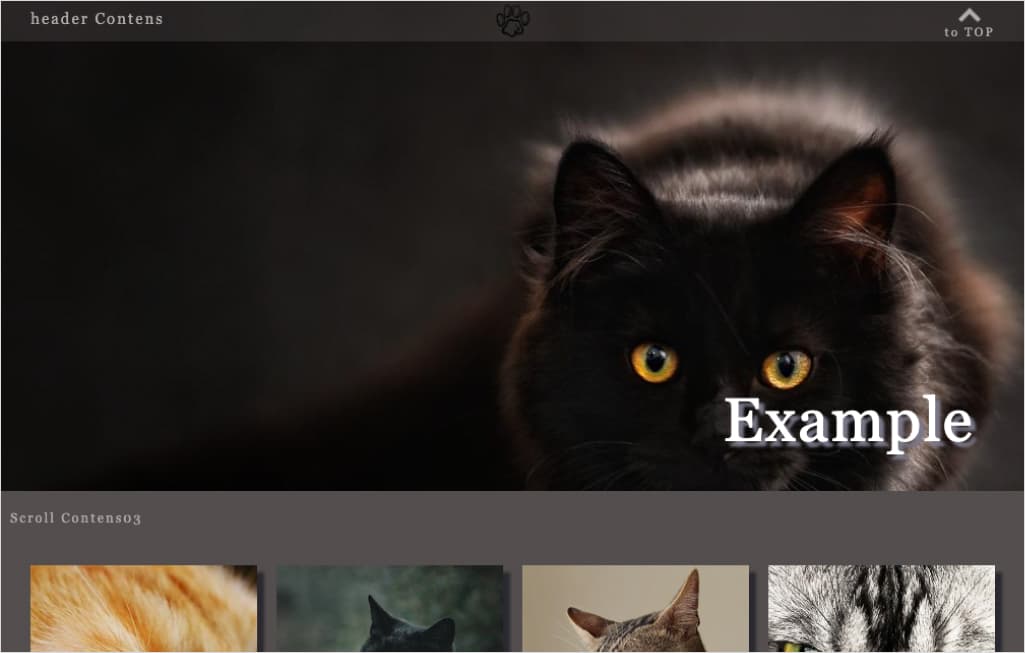
Parallax Design Site
HTML / CSS / JavaScript
学び始めたときにフレームワークなど使わず、制作したパララックスデザインのサイトです。 今となってはデザインサンプルです。 作成時はスクロールに合わせてテキストが動くことが楽しくて、今思うと大したことをしているわけでもないのに動き方をいろいろ試していた記憶があります。

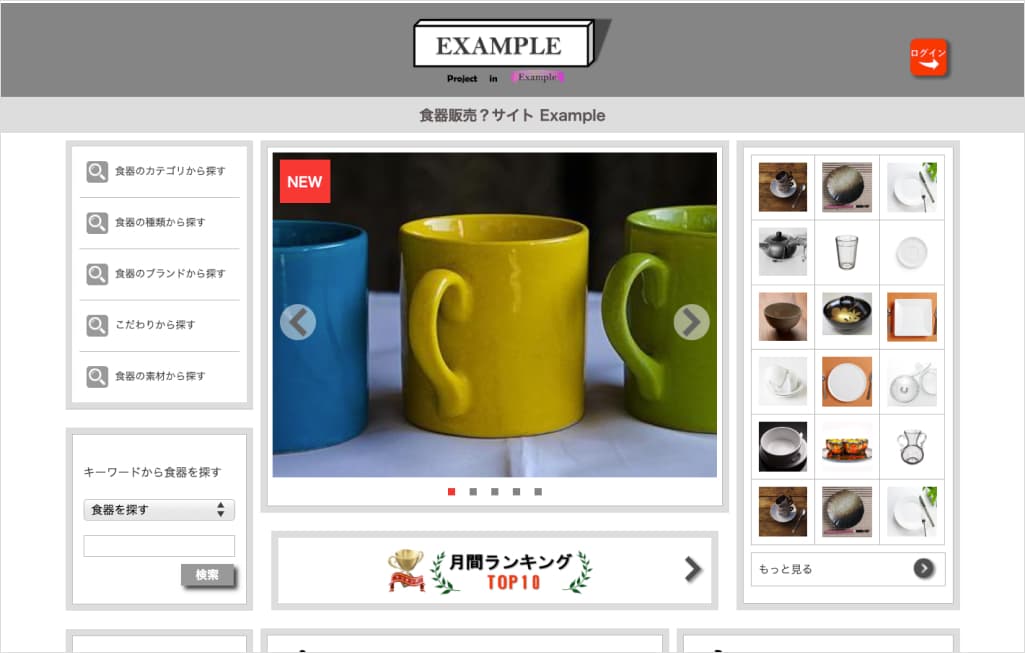
Shopping Site Style Design
HTML / CSS / JavaScript
学び始めに制作したECサイト風のサイトです。 色々と問題点ばかりですが現在との比較用として修正などせずにそのまま残してます。 当時はライブラリーを使うためにドキュメントを読むのが億劫でカルーセルをライブラリーを使わずに自作したのが良い思い出です。

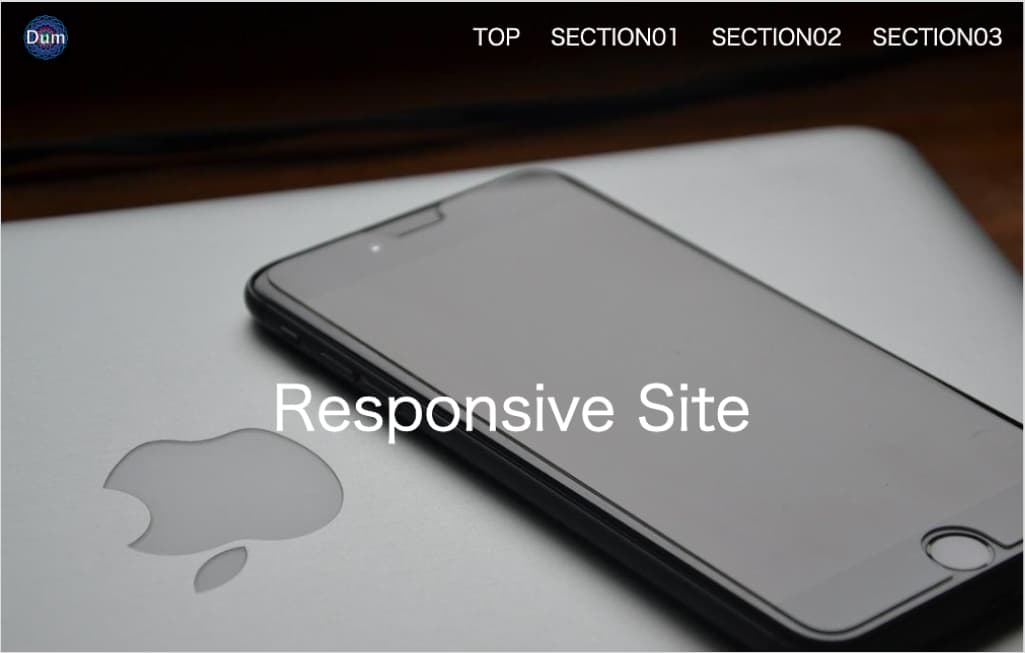
Responsive Site
HTML / CSS / JavaScript
一通りマークアップをインプットし、JSを触り始めて何かを作成したくてLPっぽいものを作成しようとなり、フレームワークなど使わず制作したレスポンシブサイトです。 今となってはデザインサンプルです。(サンプルにもならないか…)